Frontend Hub / General
SpinThatShit - set of SCSS loaders and spinners
SpinThatShit - set of SCSS loaders and spinners
Frontend Hub/General · March 21, 2019 at 10:31pmSpinThatShit - set of SCSS loaders and spinners
Frontend Hub / General · March 21, 2019 at 10:31pm
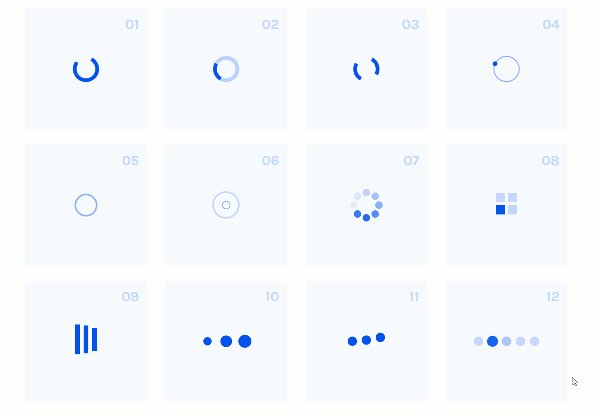
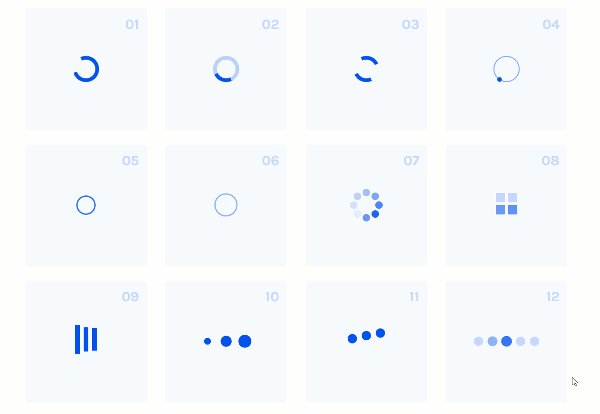
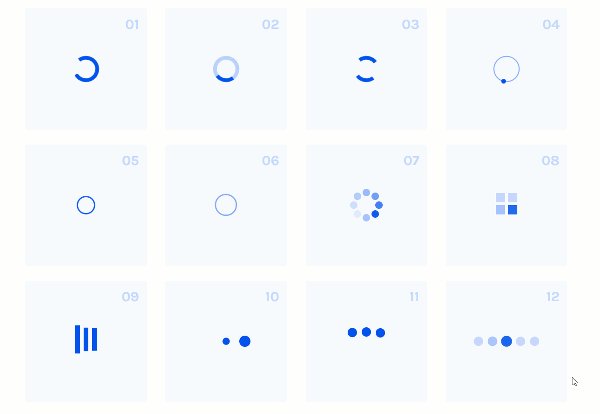
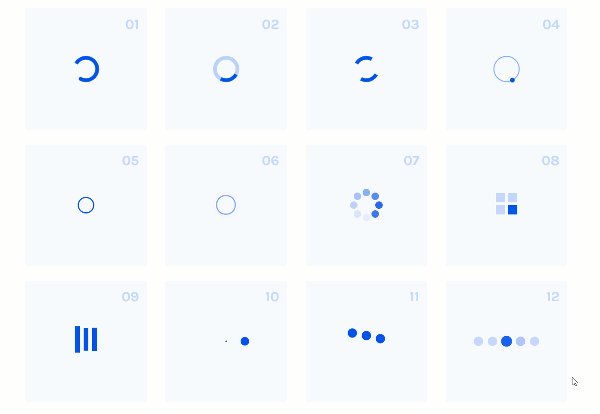
I just found this great Open Source library of great animated loaders and spinners.
Usage
Create a div with your custom loader class name:
<div class="your-loader"></div>
In your custom class name include a mixin of a loader. All loaders are ordered by number, so you will have to take a look in examples folder for your loader number.
.your-loader {@include loader01;}
In _variables.scss there are default settings for loaders
$loader-color: #0052ec;$loader-size: 56px;$loader-height: 20px;$loader-border-size: 8px;$loader-gap: 12px;$loader-animation-duration: 1s;
But you can also change these default settings, while your're including loader
@include loader09($size: 10px, $height: 48px, $gap: 8px, $duration: 1s, $align: middle);
Check the project on Github: https://github.com/MatejKustec/SpinThatShit
Load previous messages
