UI/UX 💩 / Tips
Controlling Spacing and sizes in Design Systems
Controlling Spacing and sizes in Design Systems
UI/UX 💩/Tips · April 7, 2019 at 12:12pmControlling Spacing and sizes in Design Systems
UI/UX 💩 / Tips · April 7, 2019 at 12:12pmHow to control all spacing and sizes of your designs using the 8 rule and Method Sketch Plugin

For some years now, I’ve been using a work methodology based on 8px. The goal is to improve my work-flow and shushing thoughts like “try putting this a little to the right. Wait, no! Better to the left! Let’s see it from far…”
What is the 8 rule?
The theory is quite simple: the idea is that all the elements in your design are a multiple of 8 in terms of width and height, just as their spacing.

Why?
Well, there are quite a few reasons why I decided to start working this way:
- Speed. In the end, one always works with the same measures: 8,16,24,32,40,48…etc.
- To focus on the important stuff. After all, my head only wants to focus on usability, color, experience and not on ‘that’ going a little to ‘that’ other place or the like.
- My fellow programmers are falling in love with me. We all already know that anything that implies a rule or a repetition is a labor and time saving.
- Unconsciously it ends up generating a fairly pleasant visual coherence. The user may not know, but the space will be constantly repeating so the design gains a vertical rhythm.

Okay, that makes sense, but… why 8?
To tell you the truth, I tried everything. 4,6,12… (even numbers, clearly), and there are some factors that made 8 the chosen one:
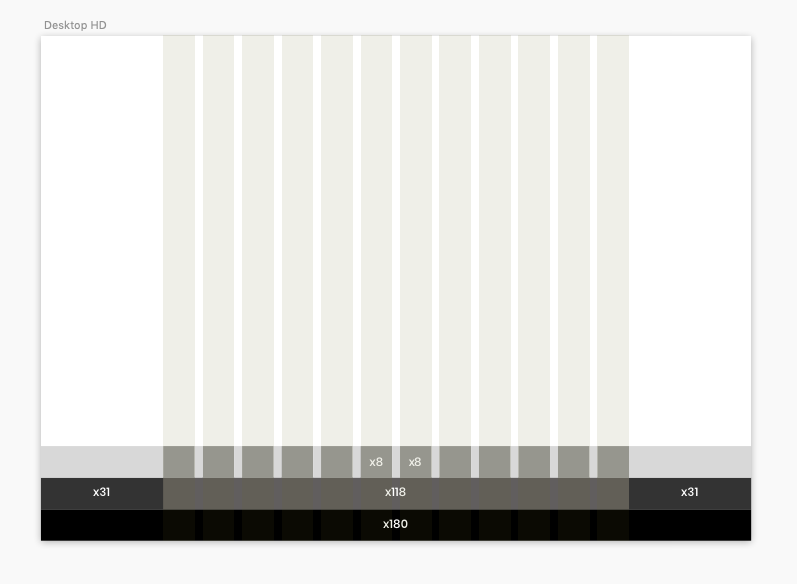
- Most common resolutions are multiple of 8. Desktop 1440, Tablet 768, mobile 320… If we want to design with all our elements as multiple of 8, the container should be multiple 8. If not, I don’t think it will mathematically fit. 🥴
- 4 is way too small and offers too many possibilities. 12 is too big and offers fewer possibilities. 6 might be worth it but, when you’re down to it, it’s quite unsatisfiable in some cases.
- Feel free! Use the one you’re comfortable with. It always depends on the project that unexpected things fit.

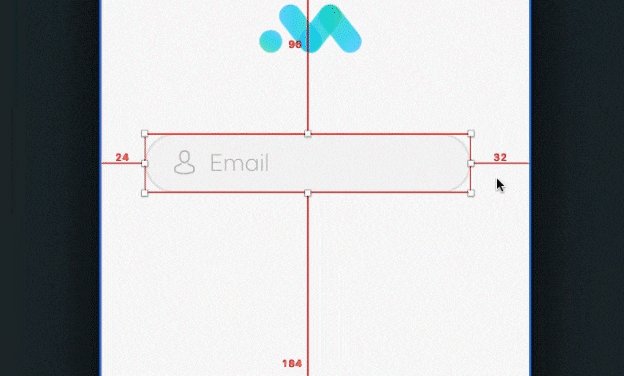
If you’re a designer with a brush of OCD like me… please, don’t keep on reading. When you start designing with multiple spacings of 8 — as proposed by Material Design and other manuals — you realize that, if the container of the layer you’re positioning doesn’t have a multiple of 8 size it’ll. JUST. NOT. FIT! However, if everything is a multiple of 8… it will always fit; be it 144, 1600… you name it.
Of course, this was a big problem for me — imagine me tapping on my calculator all day long (I even learnt the multiplication tables from 8 to 20 by heart).
Method Sketch Plugin
That’s why I decided to create a plugin to spare me the suffering. Later, I realized that maybe many of you might have the same problem, so I thought of sharing it with you all, in case you need it, Let’s take a look at Method’s features.
 Click here!
Click here!Settings
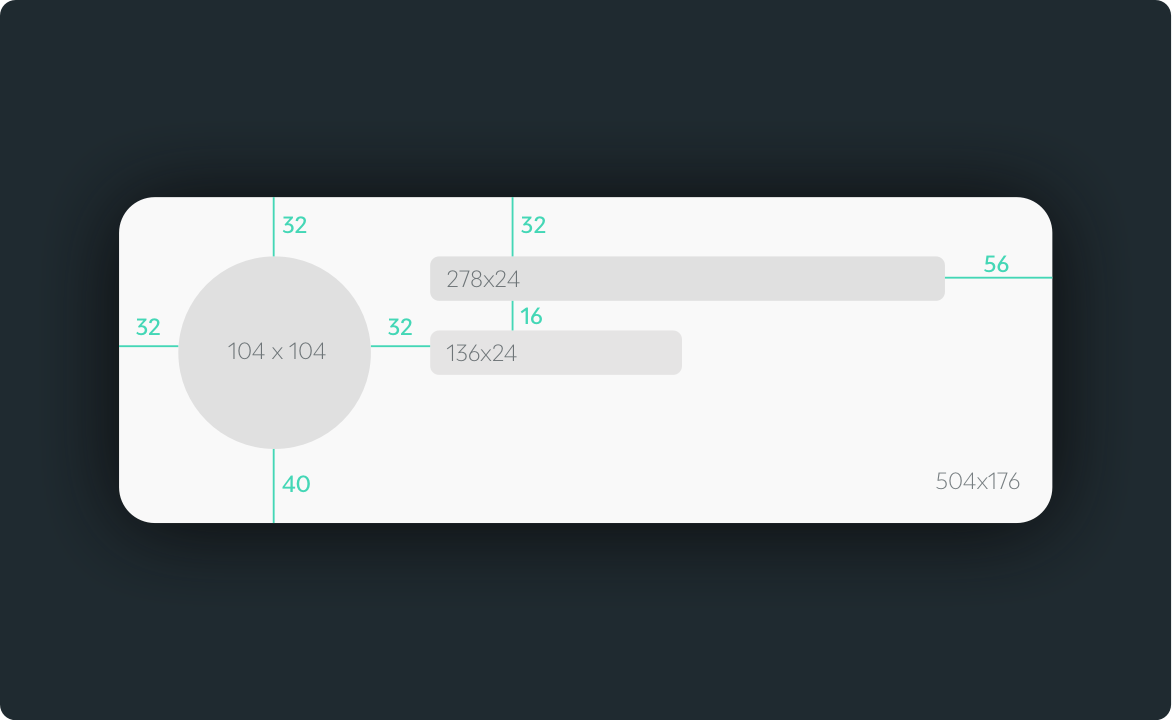
I am an advocate of working with multiples of 8 but, if someone has another preference, you will be able to change it. The following examples are made with multiples of 8 just to be clearer

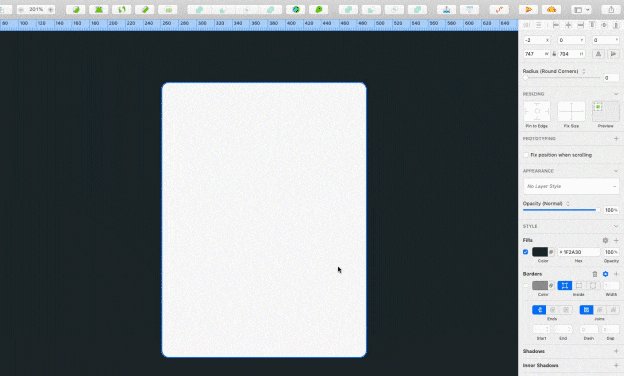
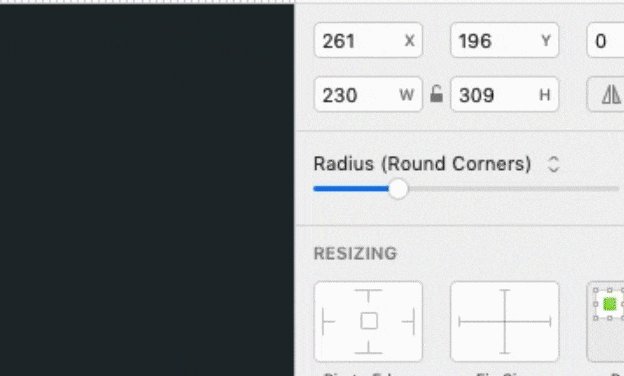
Round
Goodbye, calculator! Ctrl+8 and the object will be shaped to 8 in height and width. If the height and width are multiple of 8, all the elements that we fit in the (as long as they are multiple of 8), can have a multiple spacing of 8.🤓

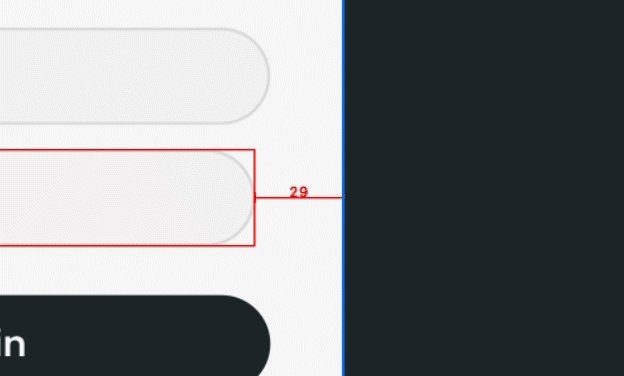
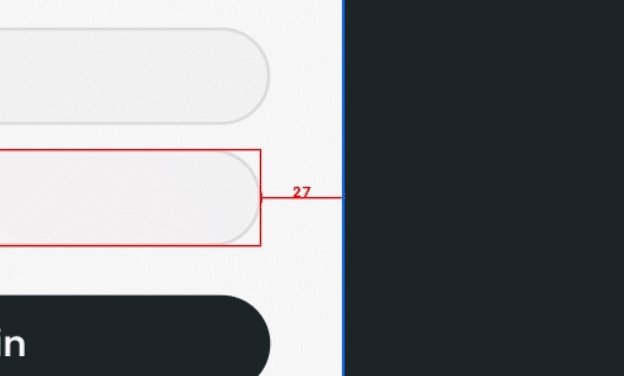
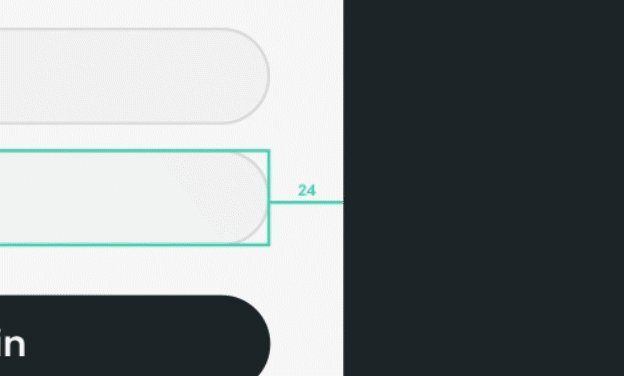
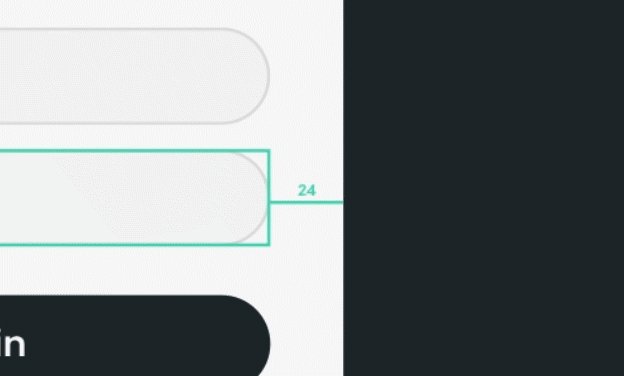
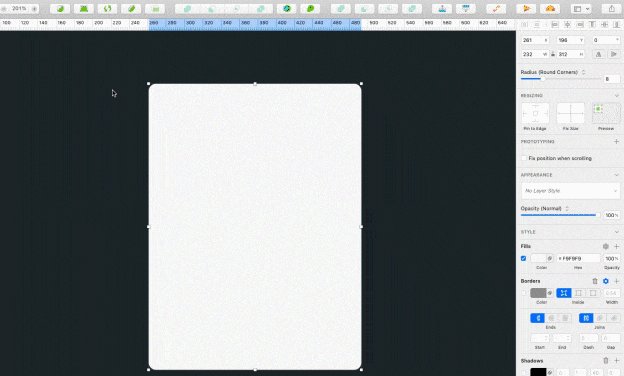
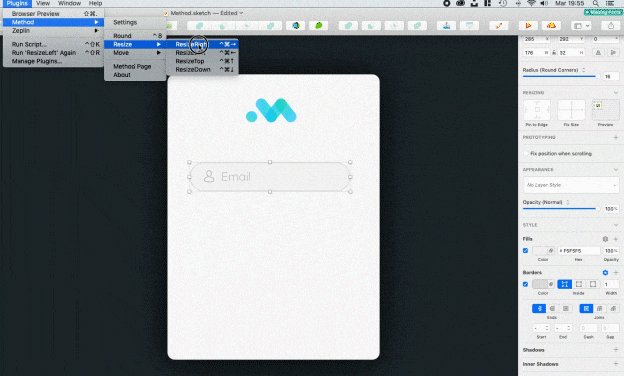
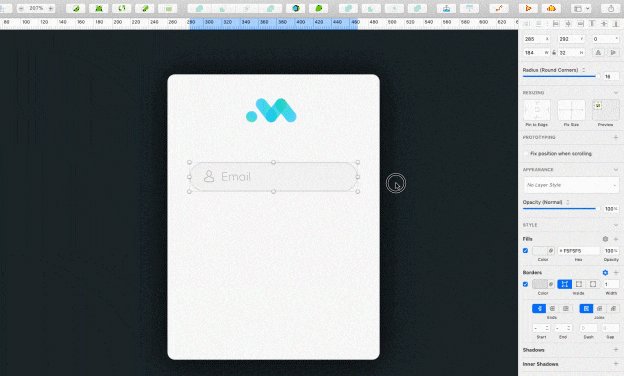
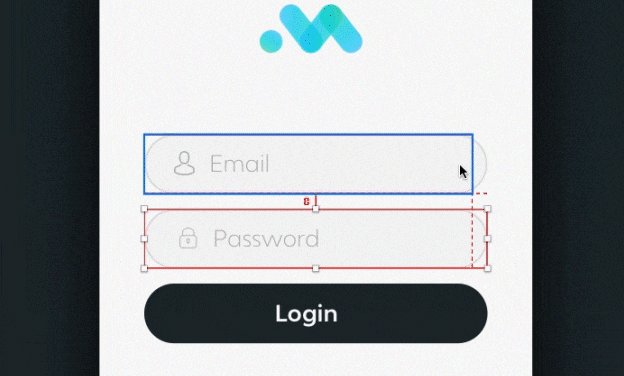
Resize
“Just a bit more” “Just a Little less” but 8 by 8 version

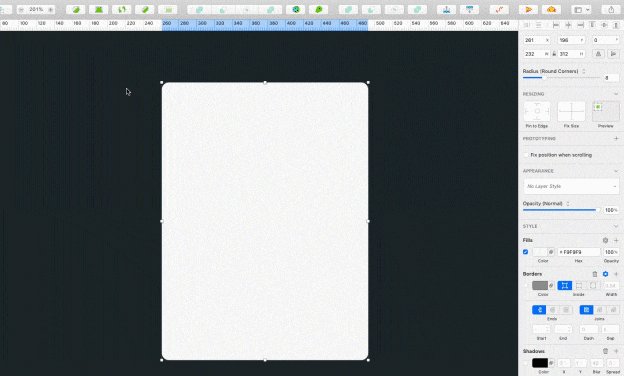
Move
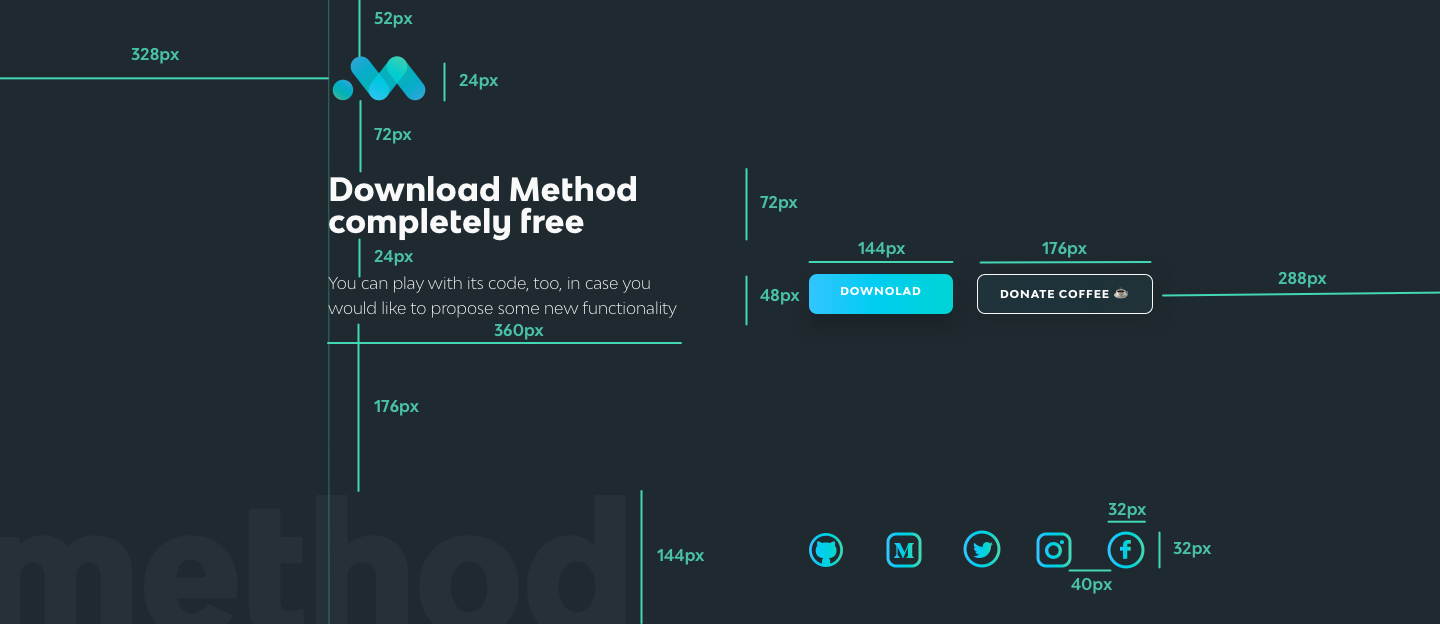
Move from 8 to 8, so damn easy! I have included a layout to the plugin download, so that everything that fits in it, it will be a multiple of 8, to basically just get on with it!

Future
It is always a work in progress but, with some or other technical difficulty (I’m not an emoji programmer, you know) the idea is that this methodology flows softly with smart-guides. If someone wants to try it on GitHub, the source code is completely free and modifiable. 🤪