UI/UX 💩 / Feedback
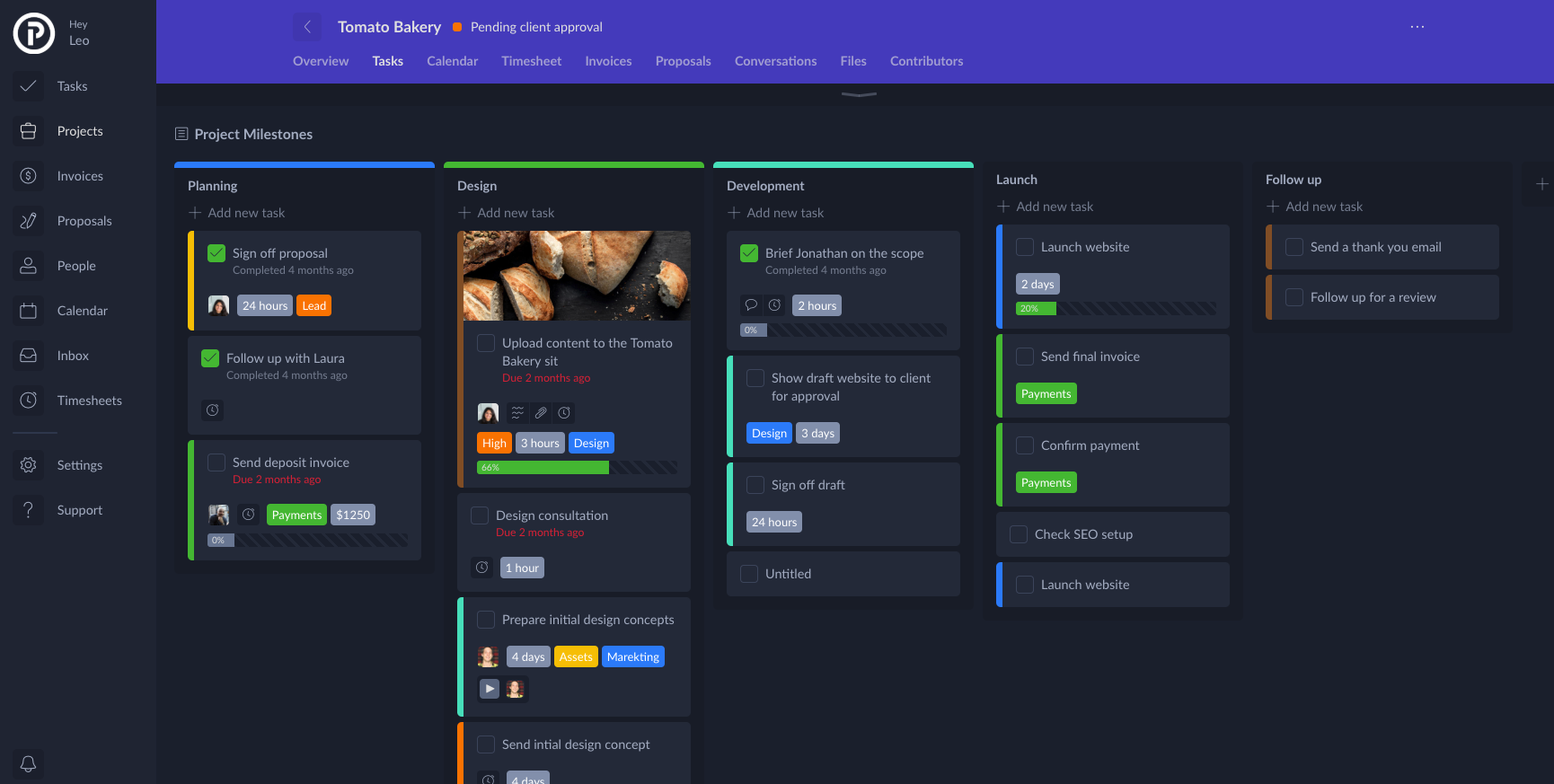
Dark mode for a productivity app, what do you think?
Dark mode for a productivity app, what do you think?
UI/UX 💩/Feedback · June 25, 2019 at 6:09pmDark mode for a productivity app, what do you think?
UI/UX 💩 / Feedback · June 25, 2019 at 6:09pmHey guys, this is my first post on here, I've just discovered this awesome community! Woop woop! - So, I've been working really hard on a dark mode version of our app Plutio.com - below is a screenshot of the final product, I would love your feedback, please.


Load previous messages
