Join the conversation
Sign in to join this conversation, and others like it, in the communities you care about.
More active conversations
What is best and most efficient tool between Figma and Adobe xd
3 messages
Freebie UX/UI Kits
1 message
I just completed a Banking/Finance sector project. Please do check and let me know your feedback :)
0 messages
Repetition is the recurrence of a design element, commonly utilized in patterns or textures. Repetitive elements can be used in conjunction with other principles to create a design that leads a user’s eye to a focal point, has continuity, or flow. A repetitive element could be repeated lines, shapes, forms, color, or even design elements.
0 messages
What is Activity Centered Design
0 messages
UI/UX 💩 / Feedback
What project are you working on?
What project are you working on?
UI/UX 💩/Feedback · March 27, 2019 at 3:02pmWhat project are you working on?
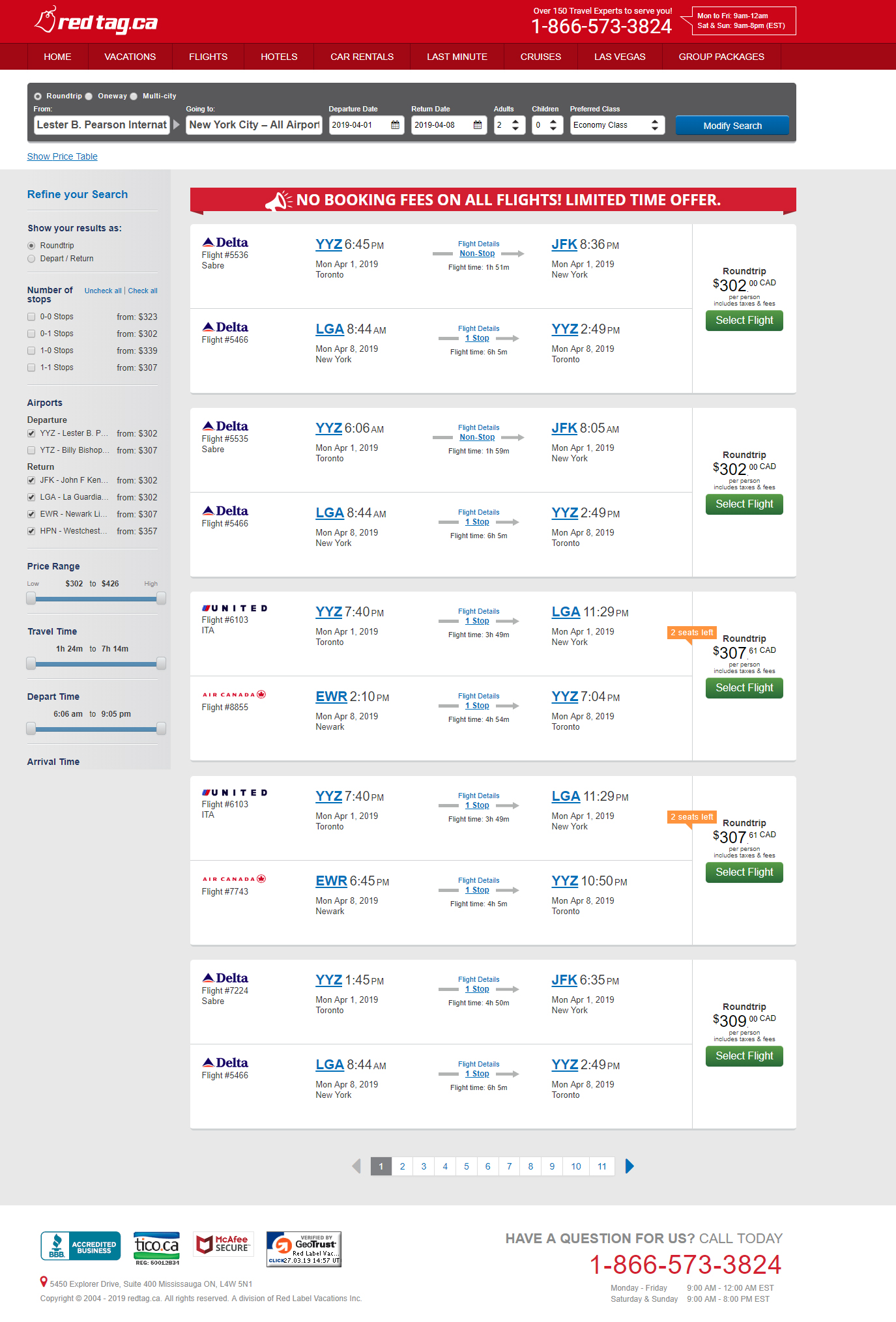
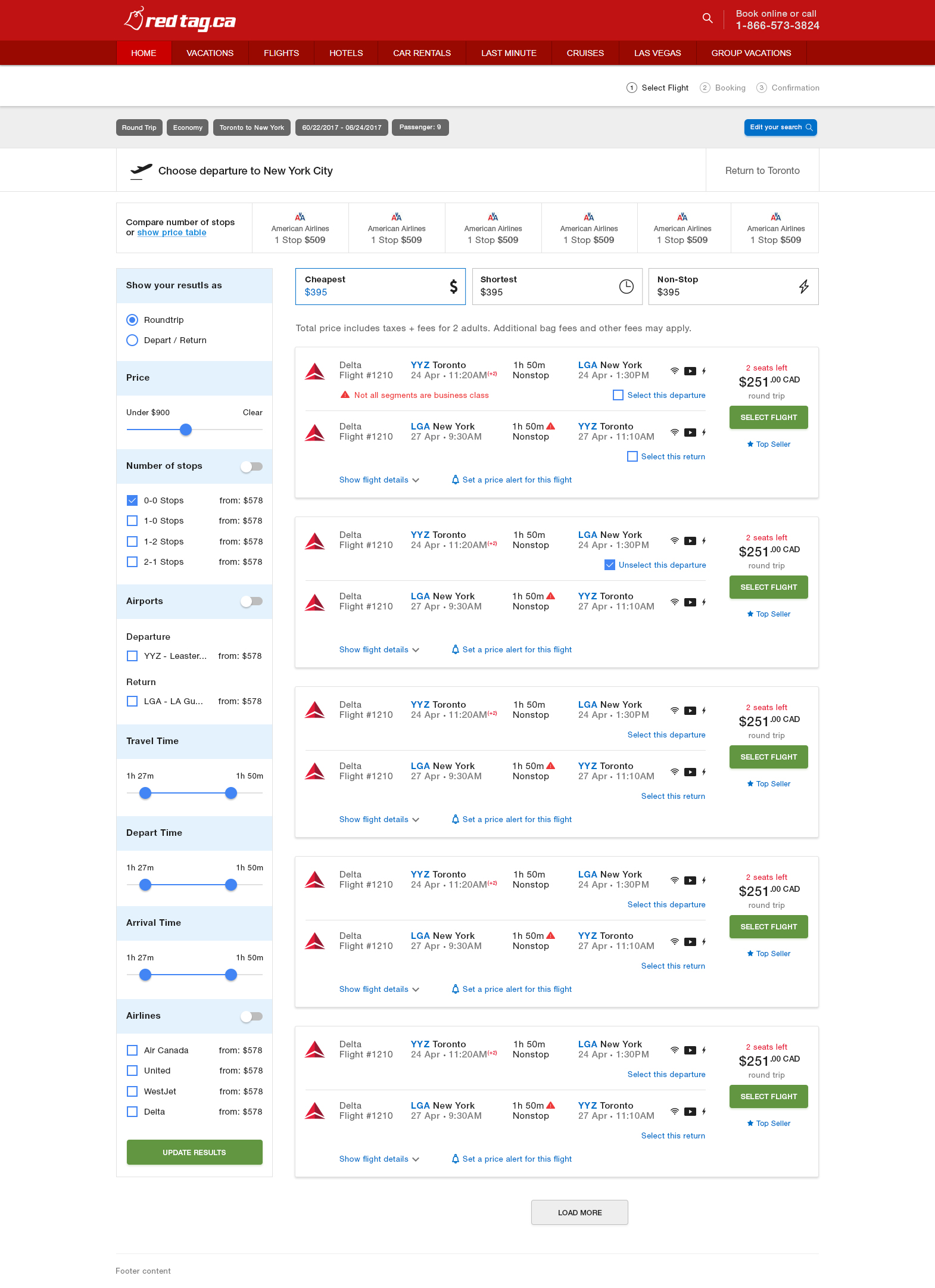
UI/UX 💩 / Feedback · March 27, 2019 at 3:02pmThought this would be interesting. Share what project you are working on this week/month. I'll go first. I am currently redesigning redtag.ca flight page. This will be responsive therefore desktop to mobile.
Current version

New

April 2, 2019 at 2:22pm
Oh yeah, that's helpful. Im gonna switch to the green for yes mark instead of brand color. Currently the main action you gonna do is swiping - like in tinder. Swipe left or right to accept or decline, so those buttons down are more like... completing? Extra? You know what I mean.
My main question is how to suit the app, if 1 (grey back and purple card), or purple back with some secondary color, or dark purple with the main purple for card... You know. Would love to hear opinions.
And thanks for the checkmark tip!
the current light gray background is very permissive with all the jobs but I think you should control the colors of the cards, probably by category. So each category would be represented by a different color. If you set these colors beforehand, you won't have any issues with contrast for sure. You are right about swiping but that is a hidden interaction, look at tinder they have the tappable actions there too, even if everybody knows you can swipe. You could make the header gray instead of purple too, for a more minimalist look. Let us know how it goes, I'm curious! And good luck!
April 2, 2019 at 6:42pm
Currently design my own android custom ROM that i've been working since last year. Inspired by OxygenOS and Pure Android experience. I really want to make something different to my country Android marketplace.
April 2, 2019 at 8:02pm
April 3, 2019 at 1:12am
Hey fellas, I would love to know your opinion on an app that we are currently working on. It's basically a job finding app with the "Tinder" touch (should be that much easy, just swiping and stuff), but it's focused on modeling and stuff around it (like when your company need to shoot some product and need a model for that, or you need a model for your event to smile and give badges to people, etc.). Details are not 100% developed now, im missing some details like tags, but I am trying to find the right interface mood combination. Our main color is purple, so im playing with that and I have 3 versions. Your opinion would help me a lot! Thanks
Lisa, overall cute design, I like the colors and icons. I would give you same feedback like @uxbites.
- Try to experiment with making it white and leave just header in brand color.
- Check can be green, X redish
- Instead of having heart icon, which is mostly red, and red is already X button, u can replace it and add with star icon
- indication that is swappable, either like instagram did with dots, or make a sneak peak of another card
I am not share which layout i like the most, all looks good
April 3, 2019 at 7:14am
Lisa, overall cute design, I like the colors and icons. I would give you same feedback like @uxbites.
- Try to experiment with making it white and leave just header in brand color.
- Check can be green, X redish
- Instead of having heart icon, which is mostly red, and red is already X button, u can replace it and add with star icon
- indication that is swappable, either like instagram did with dots, or make a sneak peak of another card
I am not share which layout i like the most, all looks good
Wow, thats a great feedback too! Thanks guys, gonna work on it and place your notes in the design. 🥰