UI/UX 💩 / Resources
Introducing Checklist Design!
Introducing Checklist Design!
UI/UX 💩/Resources · March 27, 2019 at 7:26amIntroducing Checklist Design!
UI/UX 💩 / Resources · March 27, 2019 at 7:26am (Edited 6 years ago)Hello everyone.
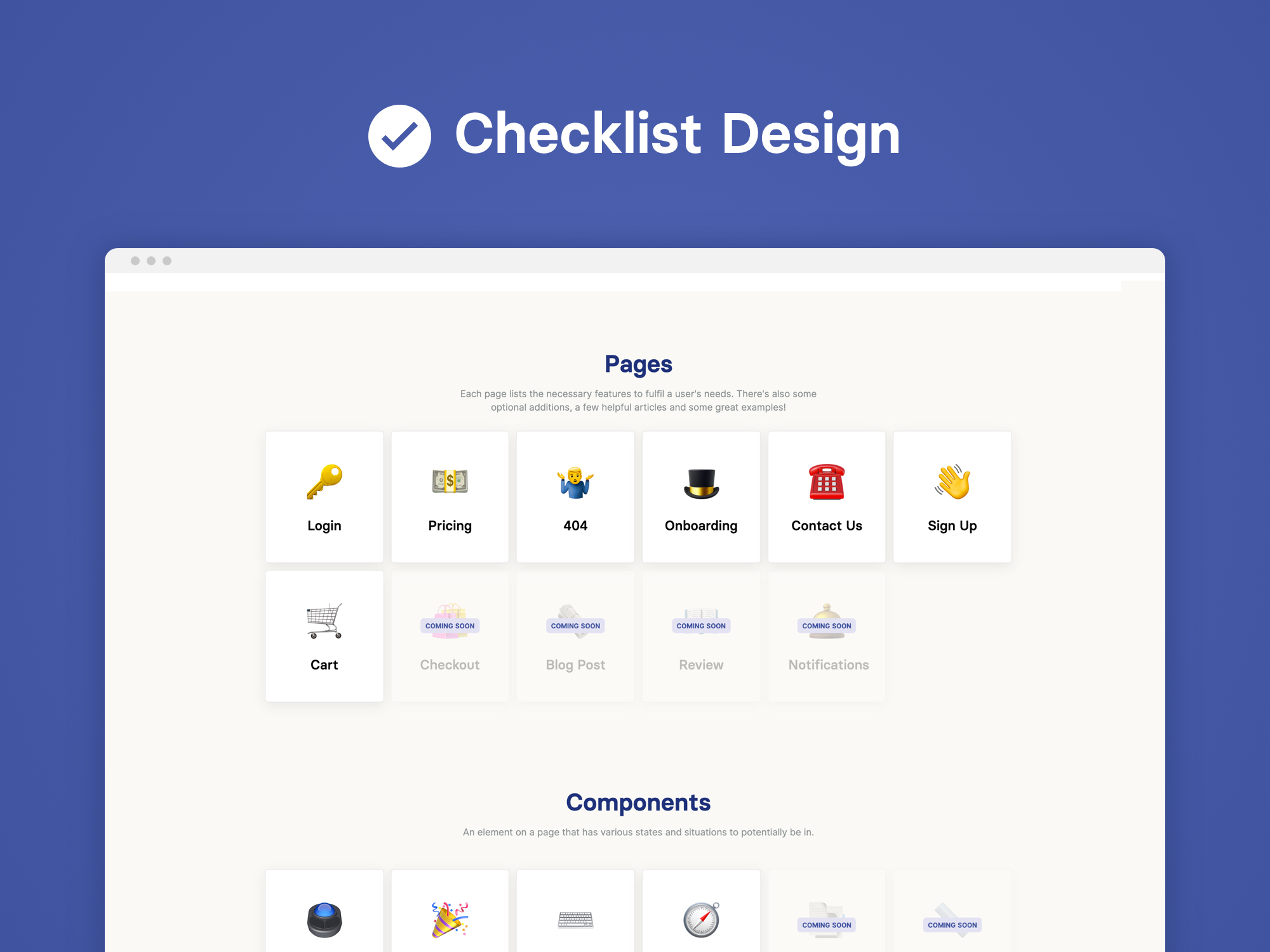
Today I'm sharing a website I made that focuses on the best UI and UX practices for design - Checklist Design! The aim was to showcase features, examples and articles for you to utilise in your work to have functional, accessible design.
Take a look and enjoy, would love your feedback! https://www.checklist.design/