UI/UX 💩 / Tips
💼 How to build case studies?
💼 How to build case studies?
UI/UX 💩/Tips · April 11, 2019 at 9:12pm 💼 How to build case studies?
UI/UX 💩 / Tips · April 11, 2019 at 9:12pmCase study is basically another «design project», but how to build it? First of all, think about your viewer!
———
➡️ TELL A STORY!
———
To make it easier for you, I’ll explain the «Case study» on the common storytelling technique:
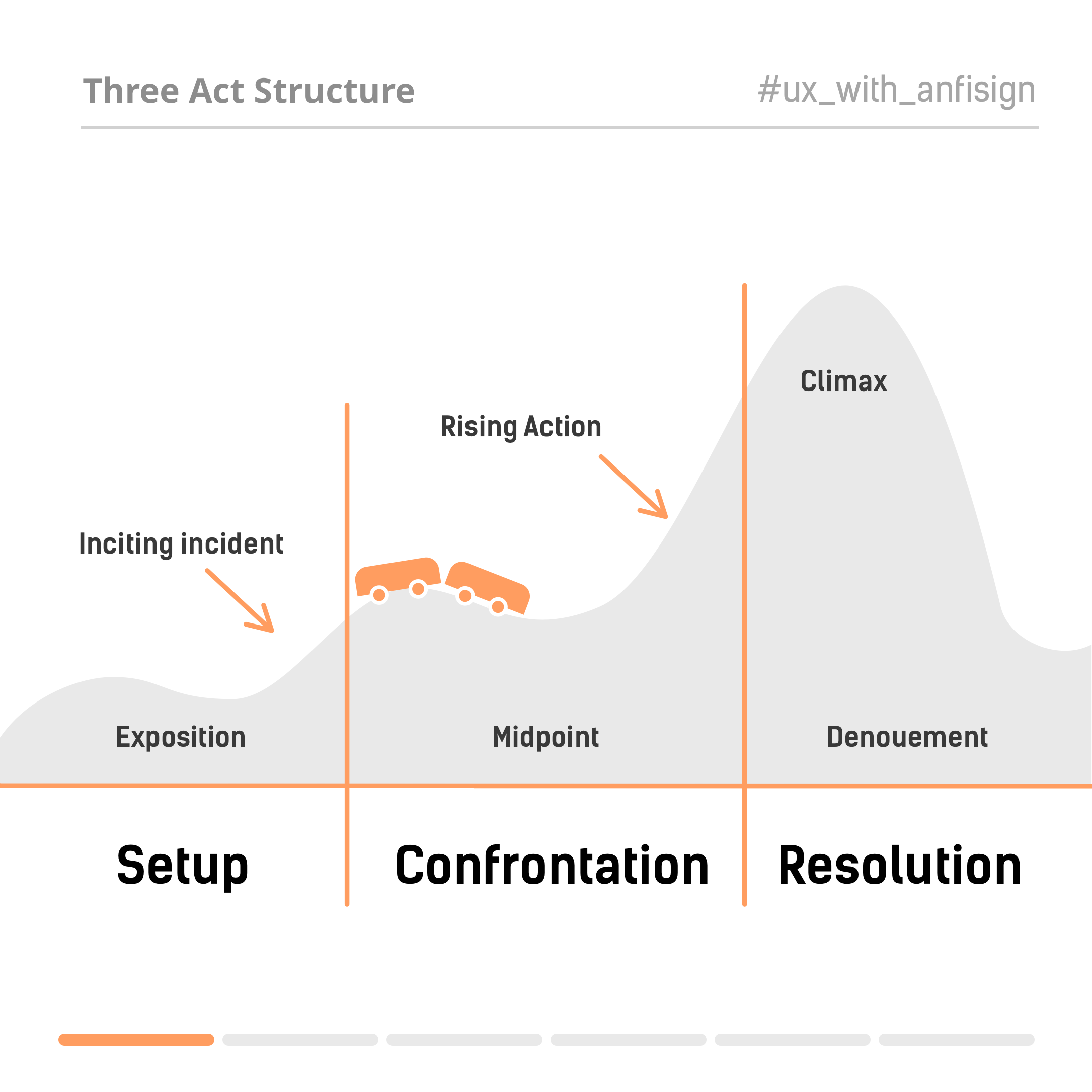
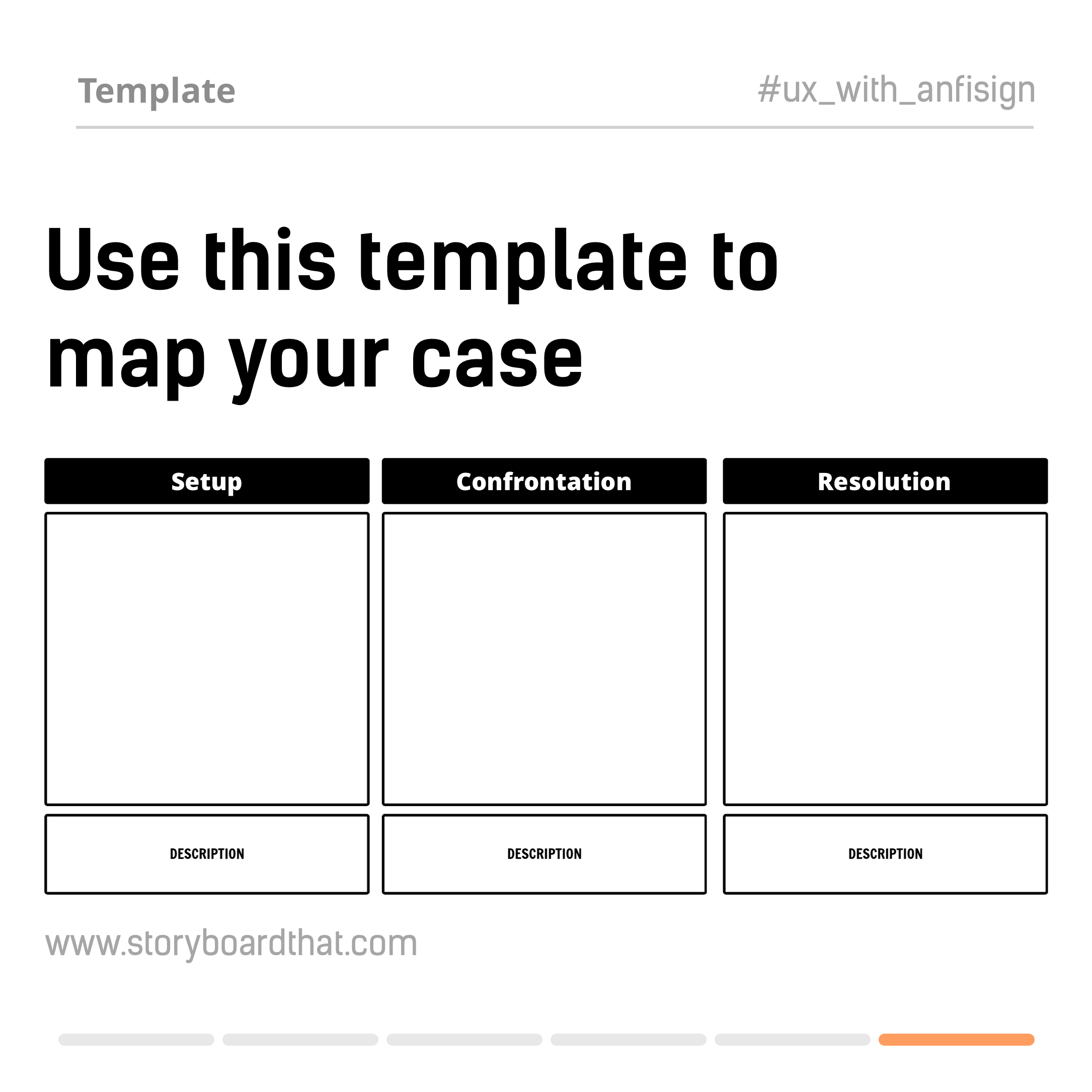
«Three Act Structure» Every story is made of 3 parts:
———
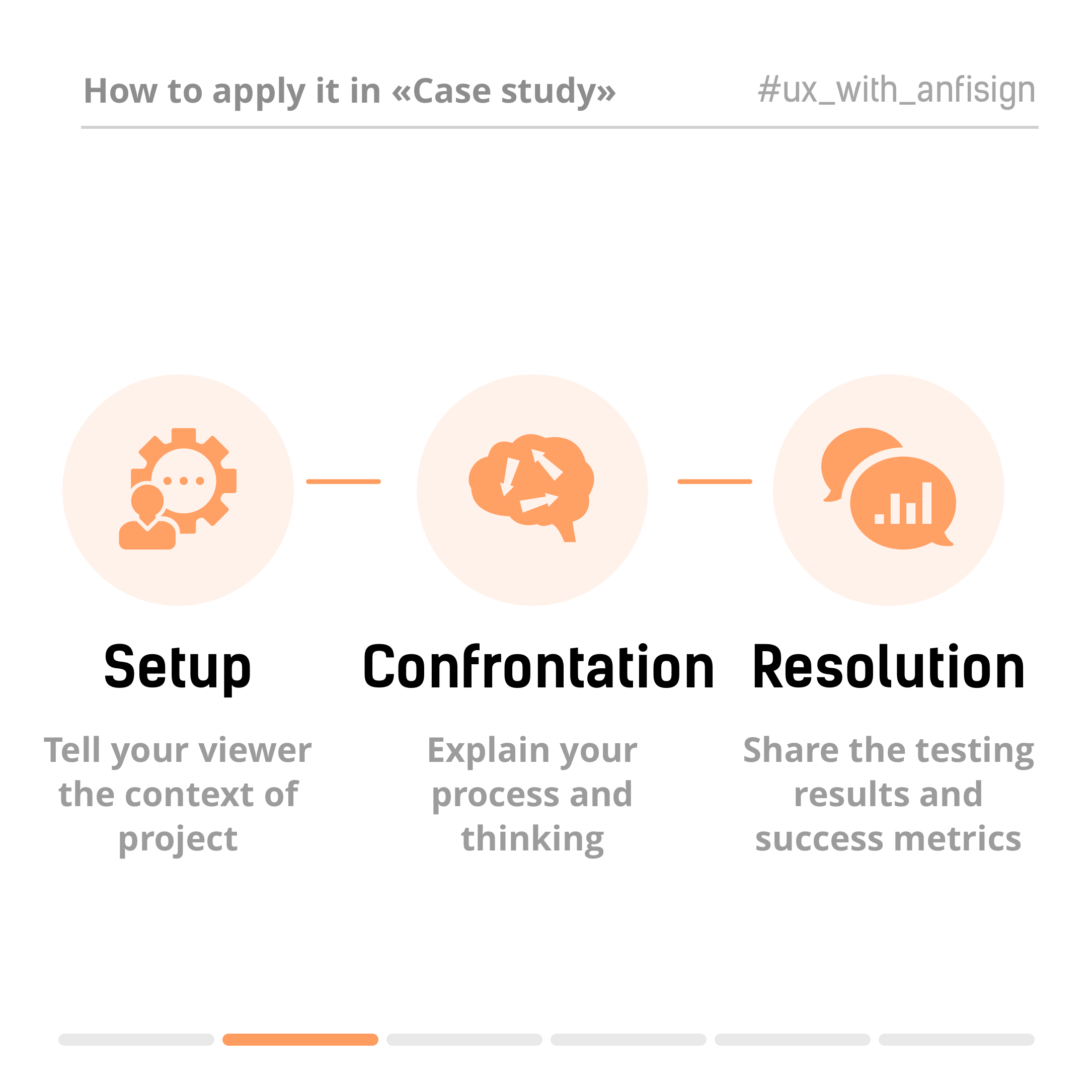
1️⃣ Setup
2️⃣ Confrontation
3️⃣ Resolution
———
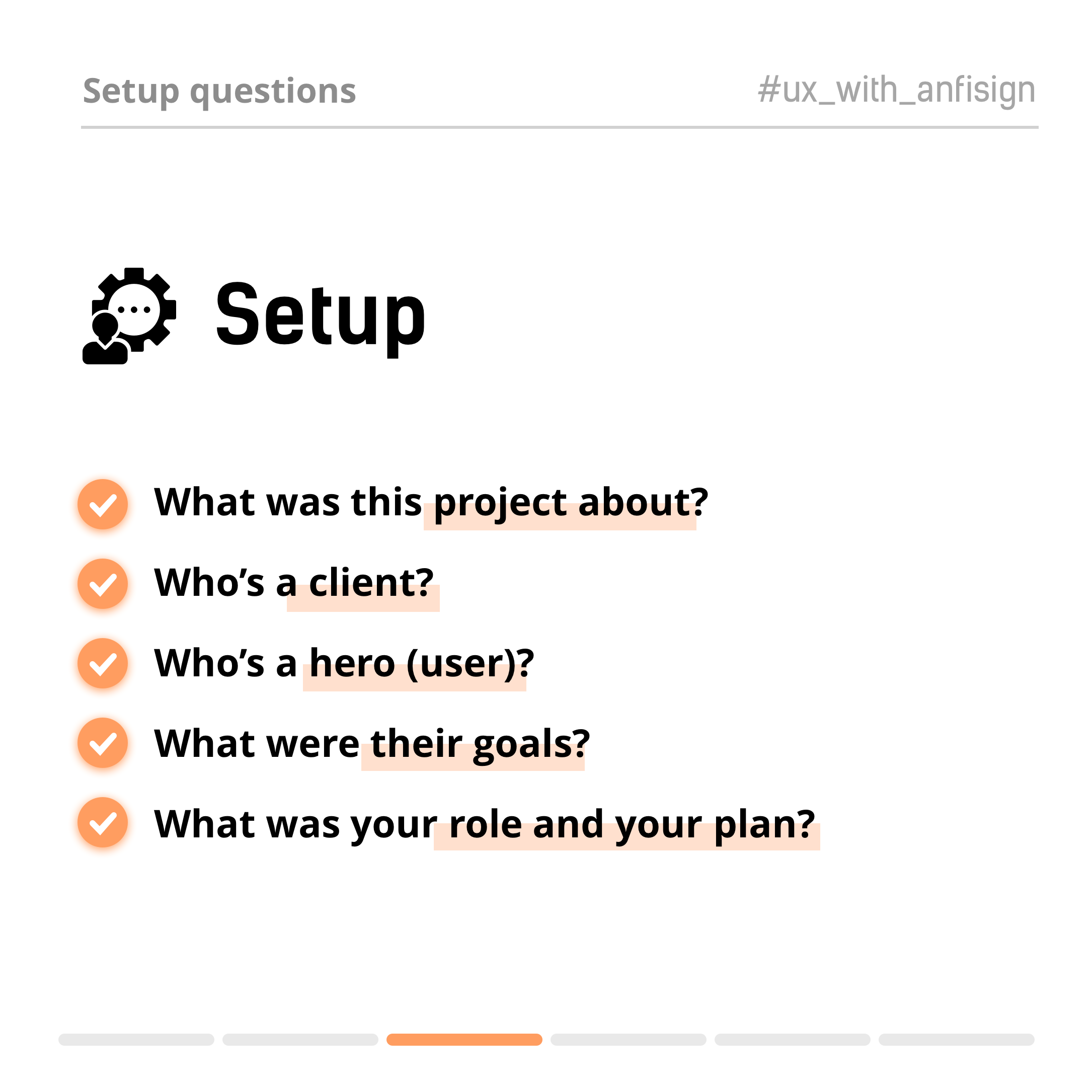
1️⃣ Setup (context)
———
📍What was this project about?
📍Who’s a client?
📍Who’s a hero (user)?
📍What were their goals?
📍What was your role and your plan?
———
2️⃣ Confrontation (process and thinking)
———
📍What was your user research process?
📍What were your insights?
📍How did these insights informed your solution?
📍What were your solution hypothesis that you wanted to test? ———
3️⃣ Resolution (testing and results)
———
📍How did the user testing went?
📍What were the detected issues?
📍How did you work with issues?
📍What were the project results and success metrics?