Wekan / Feature Request
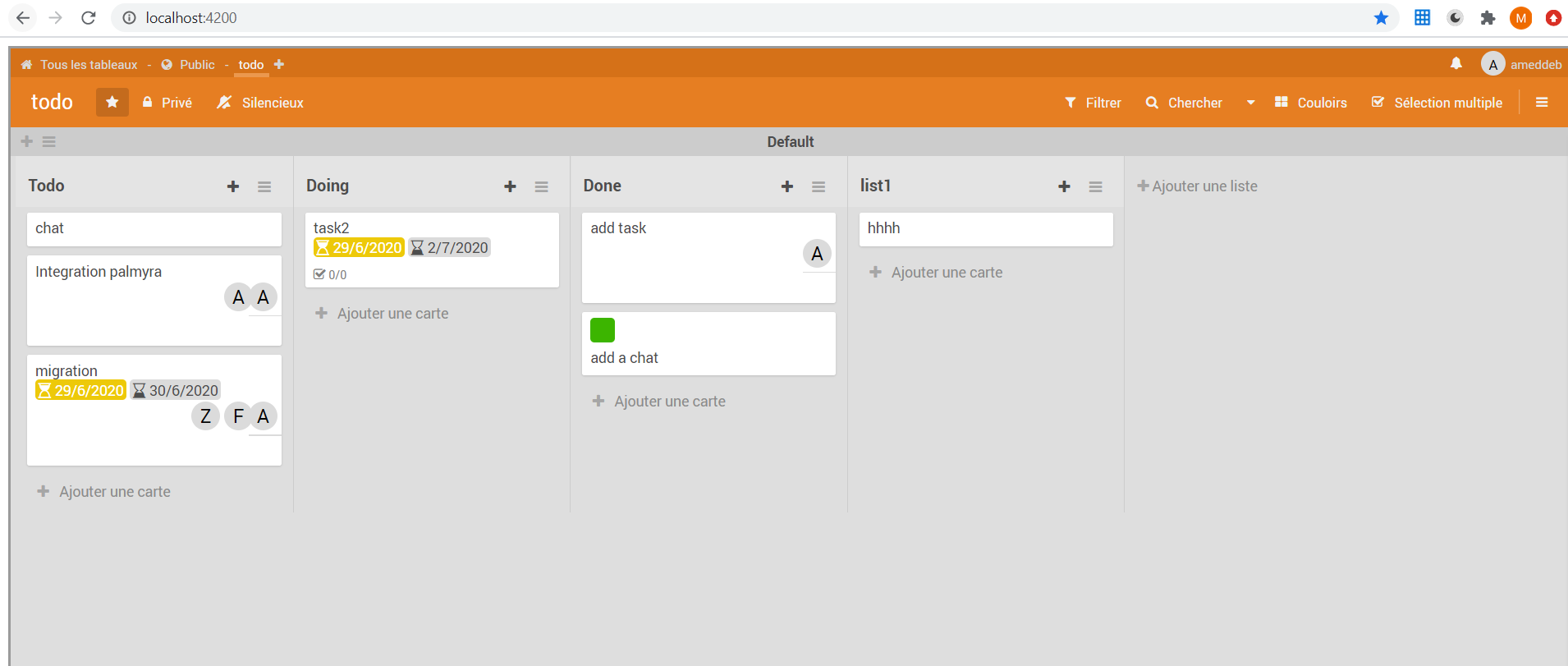
Hi, I have some questions for wekan please , Im a new user for wekan, i just instaled it localy, now i want to install it on the server (deployment on the server) also i want to integrate it into may applicattion, if you can help me or guide me to de this . I await your response.
Hi, I have some questions for wekan please , Im a new user for wekan, i just instaled it localy, now i want to install it on the server (deployment on the server) also i want to integrate it into may applicattion, if you can help me or guide me to de this . I await your response.
Wekan/Feature Request · July 1, 2020 at 12:05pmHi, I have some questions for wekan please , Im a new user for wekan, i just instaled it localy, now i want to install it on the server (deployment on the server) also i want to integrate it into may applicattion, if you can help me or guide me to de this . I await your response.
Wekan / Feature Request · July 1, 2020 at 12:05pmLoad previous messages